デザインのレイアウトや挙動を説明するときに「水平に、垂直に、斜めに…」など、要素の配置や方向を伝えるときに、デザイナーの仕事の中では多々使う反面、日常生活ではあまり使わない言葉をすぐに口にできず、説明のリズムを失ってしまうことは少なくありません。
この記事では、そういったレイアウトの方向を示す言葉である horizontal, vertical, diagonal に加えて、ソフトウェアのデザインの性質上で頻出する stacked について例文を交えて紹介します。
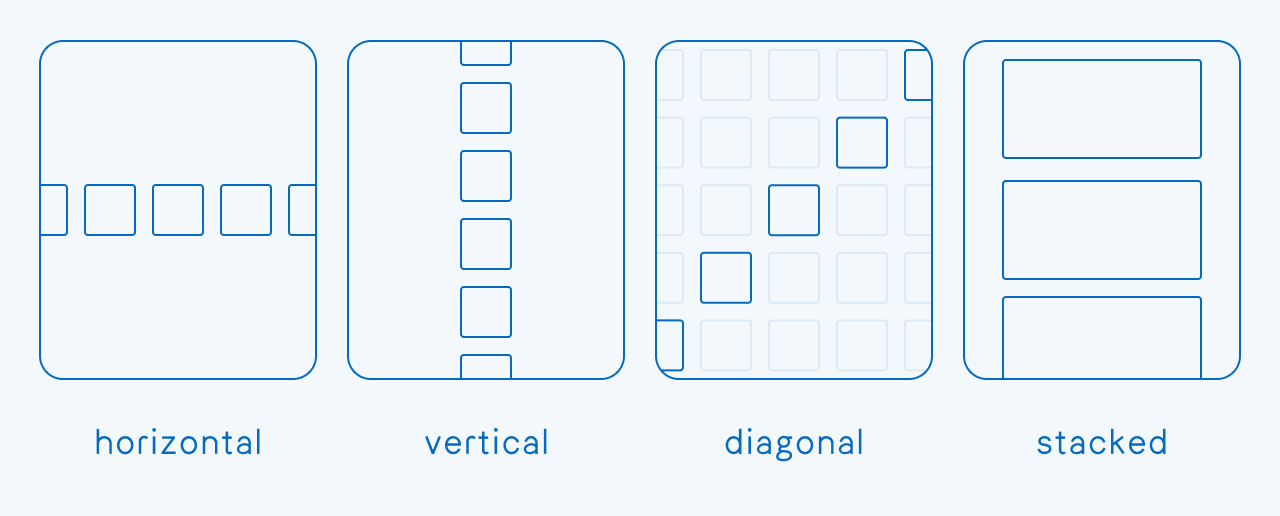
これらを視覚的に捉えておくと、覚えやすいという人が私も含めて少なくないと思うので並べておきますね。
■ horizontal
「水平の」「横方向の」を意味し、左右に広がる方向や配置を表す形容詞です。
The navigation menu uses a horizontal layout on desktop screens.
デスクトップ画面では、ナビゲーションメニューは横並びのレイアウトを使用しています。
The horizontal spacing between these icons seems inconsistent.
これらのアイコン間の横方向の間隔が一貫していないように見えます。
We need to add a horizontal rule to separate the header from the content.
ヘッダーとコンテンツを区切るために、水平線を追加する必要があります。
ウェブサイトやモバイルアプリなどでは、横方向へのスクロールをユーザに期待しにくいため、画面の幅に依存した極めて限定される幅の中での表現が求められることが多くなります。
horizontal なレイアウトを検討する際には配置される要素の大きさや数に強い意識が必要です。詰め込みすぎてしまい、狭い画面ではうっかり要素が次行に回り込んでしまうといったことがよくあります。スライドショーやカルーセルのようなインターフェースを用いて、仮想的に横方向に情報を多く並べるといった手段もよく検討されます。
horizontally のように副詞として使われることも多いです。
Can we make the image slideshow scroll horizontally rather than vertically? It would work better with this layout.
この画像のスライドショーのスクロールを縦ではなく横方向にできますか?このレイアウトだとその方がうまくいくと思います。
■ vertical
「垂直の」「縦方向の」を意味します。上下に広がる方向や配置を表す形容詞です。
On mobile devices, we'll switch to a vertical navigation menu.
モバイルデバイスでは、縦方向のナビゲーションメニューに切り替えます。
The vertical alignment of these elements needs to be adjusted.
これらの要素の縦方向の位置合わせを調整する必要があります。
Adding more vertical space between sections would improve readability.
セクション間の縦方向のスペースをもっと追加すると、読みやすさが向上するでしょう。
horizontal に反して、際限なく要素を並べられるため、無意識に要素を増やしすぎてユーザーの操作上の負荷を強めてしまうこともあれば、ふんだんに領域があるのに隙間を十分に確保せずに視覚的な負荷を強めてしまうなんてこともあります。
副詞では vertically となります。
The cards are arranged vertically in the mobile version of our app.
これらのカードはモバイル版アプリでは縦に並べられています。
■ diagonal
「斜めの」「対角線の」を意味する角度をつけた方向や配置を表せる形容詞です。
horizontal, vertical は比較的使えるようになっても、頻度の少し下がる diagonal には少し時間を要しました。私はビンゴゲームのようなインタラクションのデザインをしていた時に、斜めにビンゴが揃う時のことを指して diagonal が繰り返されていたことでイメージと言葉が刷り込まれた気がします。
In our bingo game interface, we'll highlight diagonal winning patterns with a special animation.
ビンゴゲームのインターフェースでは、斜めに揃ったときのパターンを特別なアニメーションで強調表示します。
Let's position these images along diagonal lines for more visual interest.
より視覚的な興味を引くために、これらの画像を斜めの線に沿って配置してみよう。
同様に副詞でも使われます。
Users can swipe diagonally to access this hidden feature.
ユーザーは斜めにスワイプすることでこの隠し機能にアクセスできます。
■ stack
「積み重ねる」「重ねて配置する」のように要素を縦に並べる配置、特に上から下へ並べていく様子を表します。
ウェブサイトやモバイルアプリの実装の性質上、要素やコンテンツが上から下へと並べられていくことがデフォルトとなっているために、stack が本来意味する「下から上へと積み上げる」とはイメージが真逆になるのは、ややこしくも面白い違いです。
I think this stacked layout is easier to follow than the grid layout.
この縦に積み重ねたレイアウトの方が、グリッドレイアウトよりも読みやすいと思います。
horizontal などと違い、動詞で「配置する」ことをストレートに伝えることができます。
Let's stack these form elements vertically to improve the mobile layout.
モバイルレイアウトを改善するために、これらのフォーム要素を縦に積み重ねましょう。
We should use a horizontal arrangement here instead of stacking the icons.
アイコンを積み重ねるのではなく、ここでは横並びの配置を使うべきです。
名詞として使うこともあります。
When designing for narrow screens, a stack of elements would work better than a carousel.
狭い画面向けのデザインでは、カルーセルよりも要素を縦に積み上げる構造の方が効果的だと思います。
TIPS
自然な視線の動きに合わせて要素を配置する
Keep reading with a 7-day free trial
Subscribe to デザイナーの英語帳 to keep reading this post and get 7 days of free access to the full post archives.